
Sage is our favorite WordPress theme framework at Fresh because it is developer friendly, maintained by a community of developers, saves us time with automation, and doesn’t ship unnecessary components. We at Akshar Group Technologies provide development of WordPress using the Sage theme framework. Contact us for more information.
Sage provides much better tools to help developers:
- Follow best practices by default
- Make fewer errors
- Write more modular and maintainable code
- Remove complexity
- Save time
“Sage is a WordPress starter theme based on HTML5 Boilerplate, gulp, Bower, Tailwind and Bootstrap, that will help you make better themes.”
Personally, my favorite aspect of Roots is its documentation. It is simple, yet effective–everything you need to know, from installation to ways of extending the theme. I found it extremely easy to pick up Roots my first time using it because the documentation was so intuitive.
Frontend Development Tools
- Webpack to resolve all JS and CSS dependencies in your project and generate static assets for optimal performance
- NPM for easily installing third-party packages and open-source JS libraries for development (many of which are listed below and are installed by default in any new Sage project)
- ESLint and stylelint for identifying and reporting JS and CSS errors and deviations from conventions in your styles
- Autoprefixer for automatically adding vendor prefixes to CSS rules
- Browsersync for synchronized browser testing
- Sass for maintainable and better-organized styles
- Popular CSS frameworks like Bootstrap with ready-to-use classes

Backend And Theme Development Tools
- Modern PHP and requirements
- Better template file organization using a Model View Controller (MVC) design pattern rather than simply creating a bunch of template files in your theme root
- Laravel’s Blade templating engine making it easy to follow Don’t Repeat Yourself (DRY) principles and practice template inheritance inside your theme template files
Sage provides an option to use Bedrock for configuration and plugin management and Trellis for local development and production servers.
Sage 9, you’ll need a WordPress site running locally on PHP 7.1.3 or later to get started.
System Requirements
- Once your local WordPress site is ready, installing Sage is pretty simple.
- Sage 9, you’ll need to be have Node.js version 8.0.0 or higher installed.
- You’ll need to download and install composer. Composer is PHP’s dependency manager and it’s used to install Sage.
- You’ll also need to install yarn. Yarn is an NPM client replacement that is required by Sage to install initial dependencies and also run the commands to build the frontend assets on your site.
Theme Installation
- Once those requirements are out of the way, from the themes directory you’ll run the following command to install Sage with composer, replacing your-theme-name with the name of your theme.
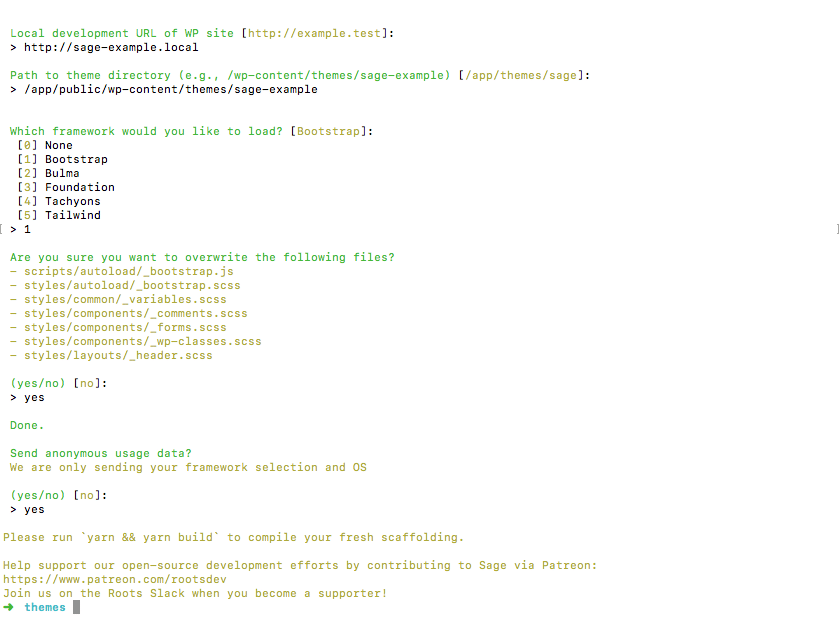
- Then, You’ll be able to choose a CSS framework. Sage comes with Bootstrap by default.
- Once you’ve finished selecting all your options and Sage is installed, you can go to WP Admin to activate your theme.
- You’ll still need to complete a few steps in order to get your Sage theme showing in the browser.
- You can do this by going to your theme root and running yarn. If you’re familiar with NPM, you can think of this as the yarn equivalent of npm install.
- Now, run yarn build to compile and optimize the files in your assets directory.
Theme Structure
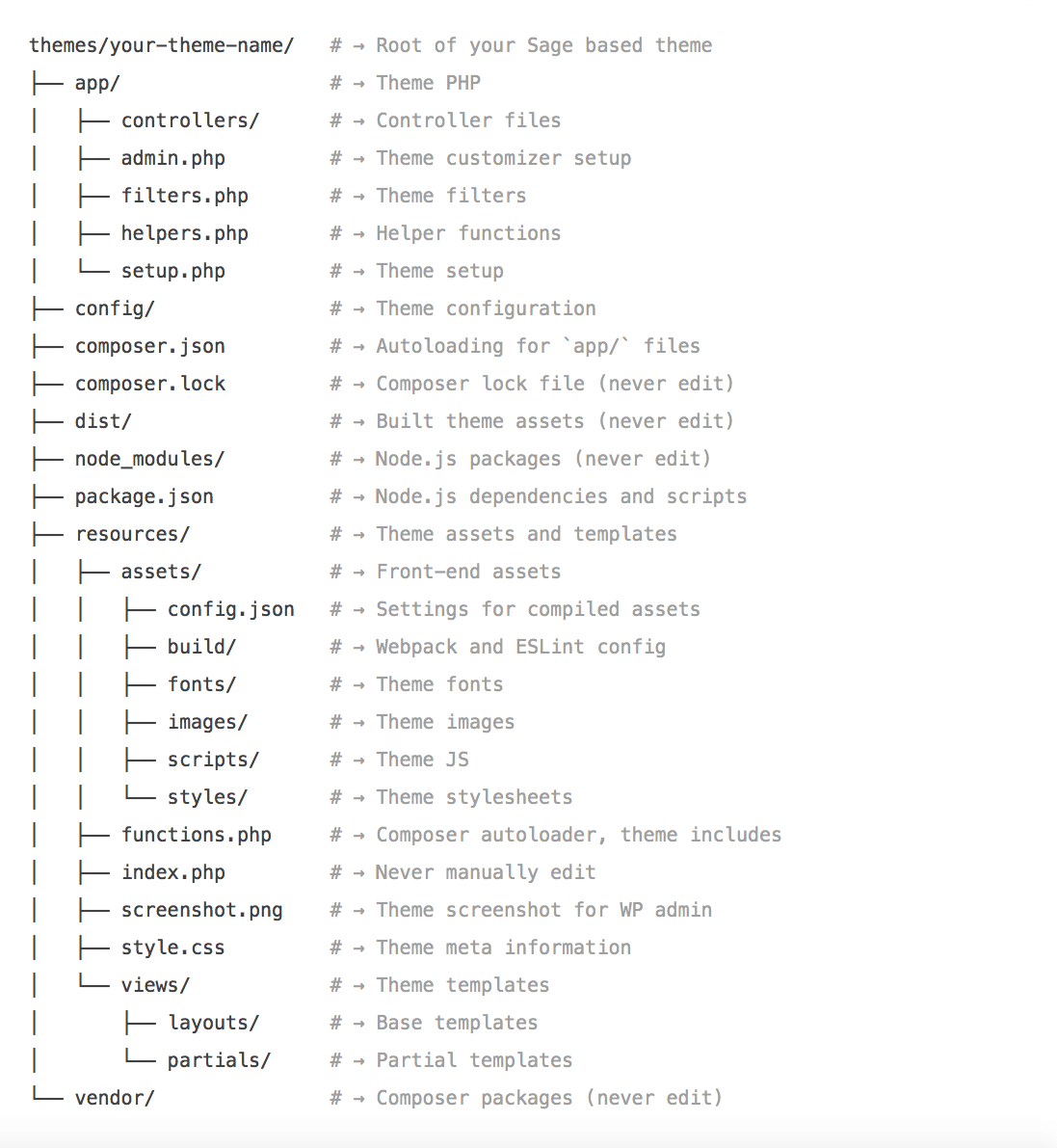
- The Sage theme structure looks a little different than your standard WordPress structure :-

Themes Core directories
./appThis directory contains all the logic/magic in our theme including Controllers (which are located inside thecontrollersdirectory). There are normally 4 files inside this directory:admin.phpThe main reason this file exists is to register the Theme Customizer. But if you have you Admin stuff (like your own options page), you can place your code here.filters.phpAll the filters you use (such as modify excerpt text or ACF filters) should be inside this file.helpers.phpContains all helper functions. You probably notice a functionasset_path()here. This function is for getting the compiled resource file path.setup.phpTheme setup-related stuff, such as register menu location, register sidebar, register new image size
./configThis directory contains theme (project) configuration such as a path to store stuff (compiled resources, compiled template, etc) Normally this directory is no need to be touched./resourcesThis directory contains the actual template stuff. We put things like SCSS, JavaScript, and Images inside theassetsdirectory. and put template files insideviewsthe directory../distAll compiled assets will be placed inside this directory../node_modulesStore packages installed byyarn./vendorStore packages installed bycomposer
Controller
- The files in your app/Controller folder allow you to set up and organize data you intend to use in specific templates.
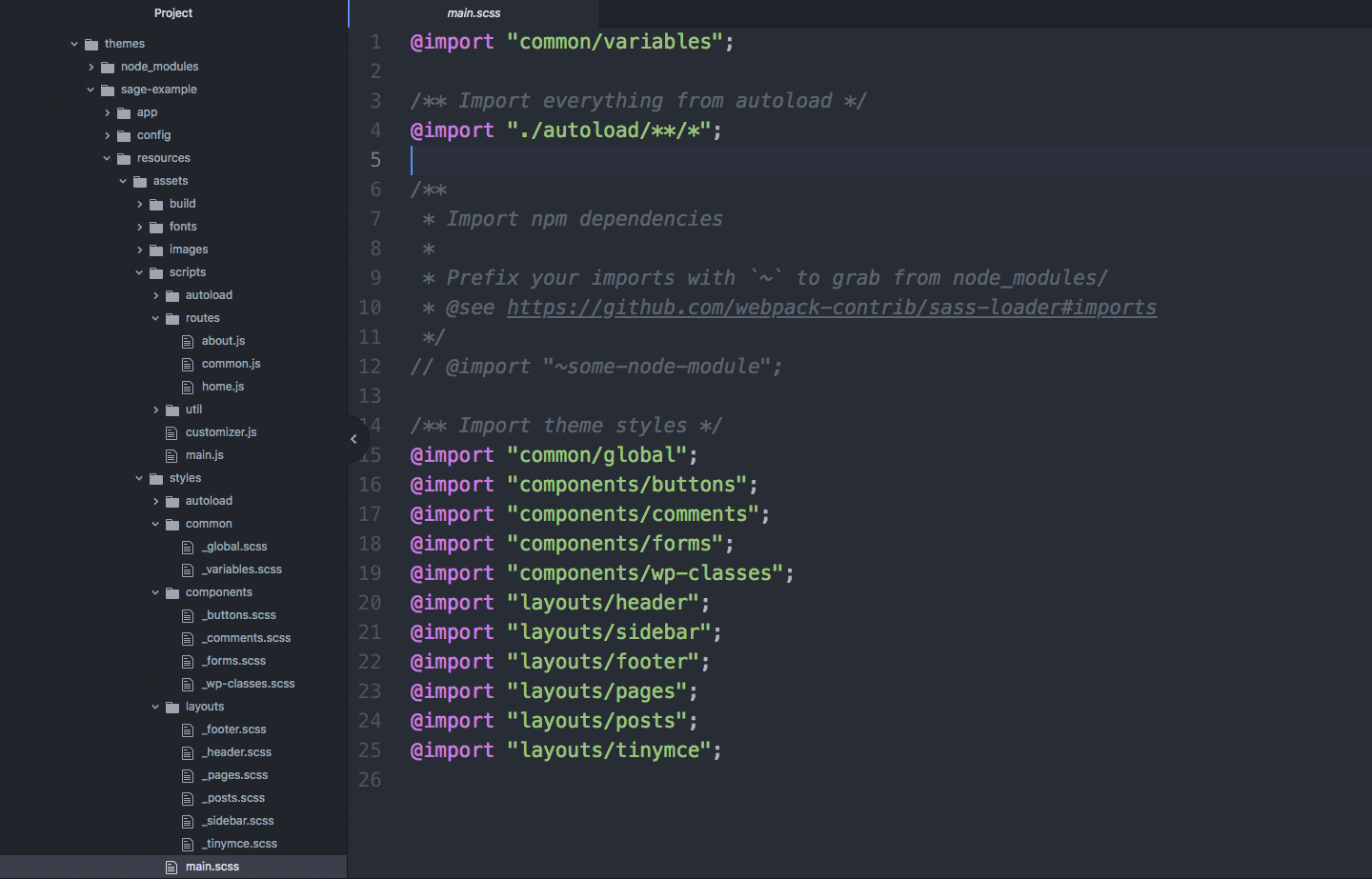
Styles
- You can add styles by working within the .scss files in the resources/assets/styles directory, or by creating new files and importing them to main.scss.

You’ll find some minimal styles and a few helpful instructions in the starter .scss files included with a new install of Sage.
The NPM registry is a repository of over 350,000 open-source packages that will save you tons of time.
USe them!
You can find an NPM package for just about everything. Using a lightweight library that just requires a little configuration or adding a few lines of code is extremely helpful when you need to create interactive or complicated UI elements.
Using a package is typically as easy as running npm install package-name or yarn add package-name where package-name is the name of your NPM package.
NOTE :- You should always install NPM dependencies from your theme root.
Views
- The resources/views directory is for managing all your theme templates and presentation logic. You’ll place any page, post, or archive templates here.
- Inside views, you’ll find a resources/views/layouts directory for managing base templates. Base templates are a wrapper used for each template. They can be called by any template and typically consist of the common components that appear on every page such as a header, container for the content of a page, and footer.
- The resources/views/partials/ directory is where you place your template partials, or re-usable template parts responsible for presenting specific sections of your site.
- Calling partials from templates is so easy there’s really no reason not to.
- Here’s an example
- The partial file, which lives in resources/views/partials, is named call-to-action.blade.php.
- To call this partial in a template, you’d simply add this line of code:
@include(‘partials.call-to-action’)
Let’s Make Things Happen
Transforming your ideas into reality is our expertise. Share your vision without hesitation, and let our skilled team bring it to life.
“Akshar Group Technologies did such a great job at resolving the initial problem that the partnership expanded to include further development and is still ongoing. Diligent and committed, the team goes above and beyond to deliver their work promptly. They have an extensive knowledge base.”
Digital Engage, US








